ADDING TIME TRAVEL TO BING MAPS
Turning raw research into a magical public-facing product experience
Program Manager, Bing Maps & Microsoft Research
The Opportunity
In 2010, Microsoft researchers developed a novel augmented reality algorithm capable of aligning still photographs with Bing Maps’ StreetSide imagery. It had the potential to “layer time” over maps—creating a kind of digital time travel experience. But the prototype was buggy, experimental, and far from user-ready.
I was brought in to transform this early-stage technology into a compelling, press-worthy product demo. We had a tiny team (just one PM—me, one researcher, one front-end engineer, and a designer) and a two-month deadline to launch a polished “Community Technology Preview.”
My Role
Led product direction, UX design, scope, and delivery
Managed stakeholder alignment across Microsoft Research and Bing Maps
Curated imagery, cleared licensing, and shaped product storytelling
Designed and shipped the user experience under tight constraints
Challenges & Product Decisions
1. Designing Delight in a Complex Interface
StreetSide’s pan-and-zoom format wasn’t designed for historic images or quick discovery. I led the UX design to surface images in a list view, allowing users to jump between time-layered locations. To reduce friction:
We auto-advanced users to the next available image—even across neighborhoods
Offered a “teleport” option to explore other parts of the city
Highlighted curated, high-quality photos directly on the homepage
2. Balancing Copyright & Curation
All embedded images were sourced from Flickr and licensed via Creative Commons. We created daily license-check systems and filtered out revoked or unclear permissions. Only the most compelling images—those that contrasted significantly with current streetscapes—were featured to maximize emotional impact.
3. Enhancing the Magic
I worked closely with engineering and design to polish transitions and image alignments. Subtle animations made the time shift feel fluid, immersive, and almost cinematic. The result felt less like a map feature, and more like a historical storytelling tool.





Time Travel, for Real
Midway through the project, I reached out to city archives in Seattle and Vancouver and secured access to century-old photographs. These weren’t geotagged, so I manually matched their locations by eye—spending late nights virtually “walking” the streets to find their modern counterparts.
Some of my favorite additions included:
1890s horse-drawn carriages on muddy roads
A Japanese ceremonial arch in Vancouver (since demolished)
Seattle’s Pike Place Market during early construction
These became Easter eggs in the experience—unexpected, beautiful, and historically rich.
This animation captures Seattle’s Pike Place Market as it looked over a century ago.
The Results
Our final product, called Street Shots, launched on time and exceeded expectations:
Featured in a TED Talk by Bing Maps architect Blaise Agüera y Arcas (1M+ views)
Highlighted in major press coverage and internal Microsoft communications
Became a benchmark example of how research + product teams could co-create magic
Delivered under budget and ahead of schedule with a team of four
What This Project Demonstrates
End-to-end product execution from raw algorithm to polished public launch
Ability to translate experimental research into emotional, intuitive UX
Experience working across orgs (Bing + MSR), managing IP, licensing, and press narratives
A strong sense of aesthetics, storytelling, and “wow” factor—even on tight timelines
GALLERY
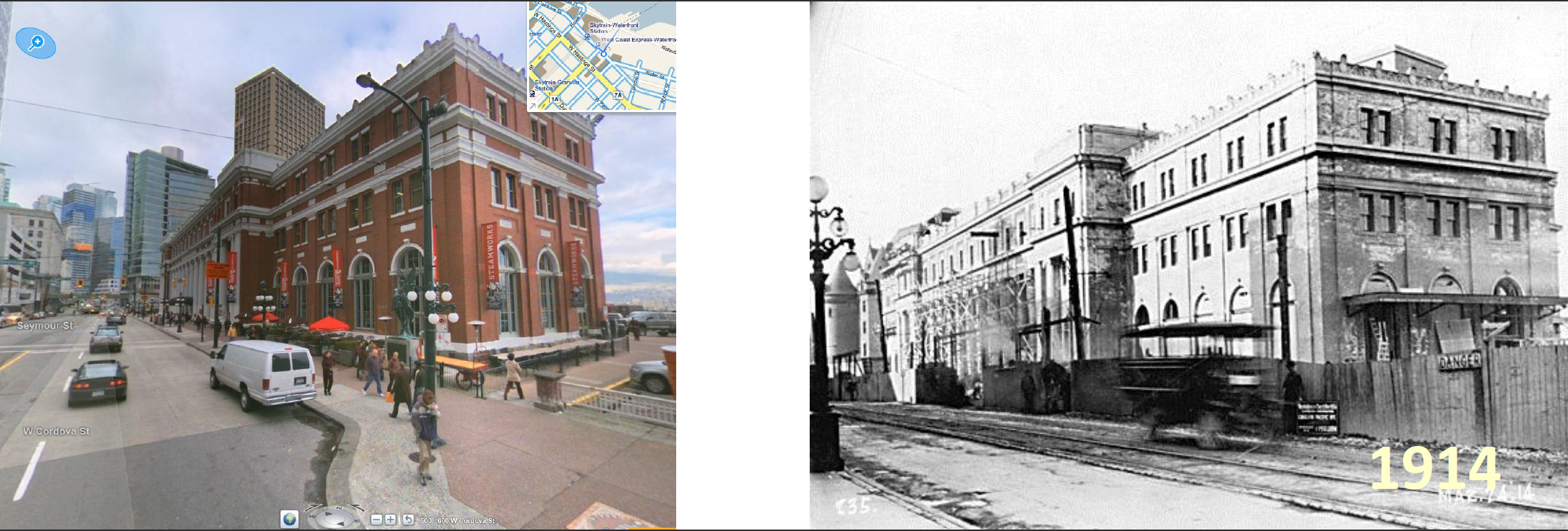
Among the photographs was one of George and Mary, the Duke and Duchess of Cornwall and York, arriving in Vancouver during the 1901 royal tour. It’s remarkable to see this kind of history juxtaposed among the hustle and bustle of the city life of modern day Vancouver.